ダークモード
Ionic では、ダークな配色をサポートするなど、アプリのパレットを簡単に変更できます。ダークモードは、アプリのすべてのビューをダークパレットに変更する表示設定です。iOS と Android でシステム全体でサポートされているため、開発者にとってアプリに追加することが非常に望ましいです。
ダークパレットを有効にする
アプリでダークパレットを有効にする方法は 3 つあります: always ダークパレットを有効にする方法、system OS の設定に基�づく方法、class CSS のクラスを使用する方法です。
Always
Ionic Framework で提供されるデフォルトのパレットは、明るい背景と暗いテキストで構成されるライトパレットです。しかし、以下のスタイルシートを適切なファイルにインポートすることで、デフォルトのパレットをダークパレットに変更できます:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.always.css';
import '@ionic/core/css/palettes/dark.always.css';
import '@ionic/react/css/palettes/dark.always.css';
import '@ionic/vue/css/palettes/dark.always.css';
これは:rootセレクタにapplication colorsとstepped colorsを設定します。
次の例は、ダークモードのシステム設定に関係なく、常にダークパレットを表示します。
Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
System
ダークモードを有効にするシステムアプローチでは、ユーザーの好みの配色をシステム設定で確認します。これは、新しい Ionic Framework アプリを起動するときのデフォルトです。適切なファイルに以下のスタイルシートをインポートすると、システム設定からユーザーの好みを自動的に取得し、ダークモードが優先される場合にダークパレットを適用します:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.system.css';
import '@ionic/core/css/palettes/dark.system.css';
import '@ionic/react/css/palettes/dark.system.css';
import '@ionic/vue/css/palettes/dark.system.css';
これは、CSS media query for prefers-color-scheme が dark である場合に、application colors と stepped colors を設定します。prefers-color-scheme`メディアクエリはすべてのモダンブラウザでサポートされています。古いブラウザのサポートが必要な場合は、CSS classを使用することをお勧めします。
以下の例では、ダークモードを表示するタイミングを決定するためにシステム設定を使用しています。
Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
CSS Class
これまでの方法は、ファイルのインポートだけでダークパレットを有効にするのに適していますが、ダークパレットの適用をより制御する必要がある場合もあります。トグルなど条件付きでダークパレットを適用する必要がある場合、またはシステム設定に基づいて機能を拡張したい場合、ダークパレットクラスファイルを提供します。このファイルは、特定のクラスがアプリに追加されたときにダークパレットを適用します。以下のスタイルシートを適切なファイルにインポートすると、クラスでダークパレットを使用するために必要なスタイルが提供されます:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.class.css';
import '@ionic/core/css/palettes/dark.class.css';
import '@ionic/react/css/palettes/dark.class.css';
import '@ionic/vue/css/palettes/dark.class.css';
これは .ion-palette-dark セレクタの application colors と stepped colors を設定するもので、開発者がアプリに適用する必要があります。
次の例では、サイト設定、システム設定、トグルを組み合わせて、ダークモードを表示するタイミングを決めています。サイトのパレットはシステム設定よりも優先されます。デモのロード時にシステム設定がサイトのパレットと異なる場合、サイトのパレットが使用されます。
Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
インポートされたダークパレットを機能させるには、.ion-palette-darkクラスをhtml要素に追加する必要があります。
システム UI コンポーネントを調整する
ダークパレットを開発する際、特定のシステム UI コンポーネントがダークモードに正しく調整されないことに気づくかもしれません。これを修正するには color-scheme を指定する必要があります。クロスブラウザ対応の詳細については、browser compatibility for color-schemeを参照してください。
ネイティブコンポーネントだけではなく、主に Ionic コンポーネントを使用している場合に、 color-scheme はスクロールバーなどのアプリケーションの側面にも影響します。 color-scheme を使用する�には、次の HTML をアプリケーションのheadに追加する必要があります:
<meta name="color-scheme" content="light dark" />
これにより、ページは、どのカラースキームでレンダリングするのが快適かを示すことができます。また、次の CSS を追加して、要素ごとに設定することもできます。
color-scheme: light dark;
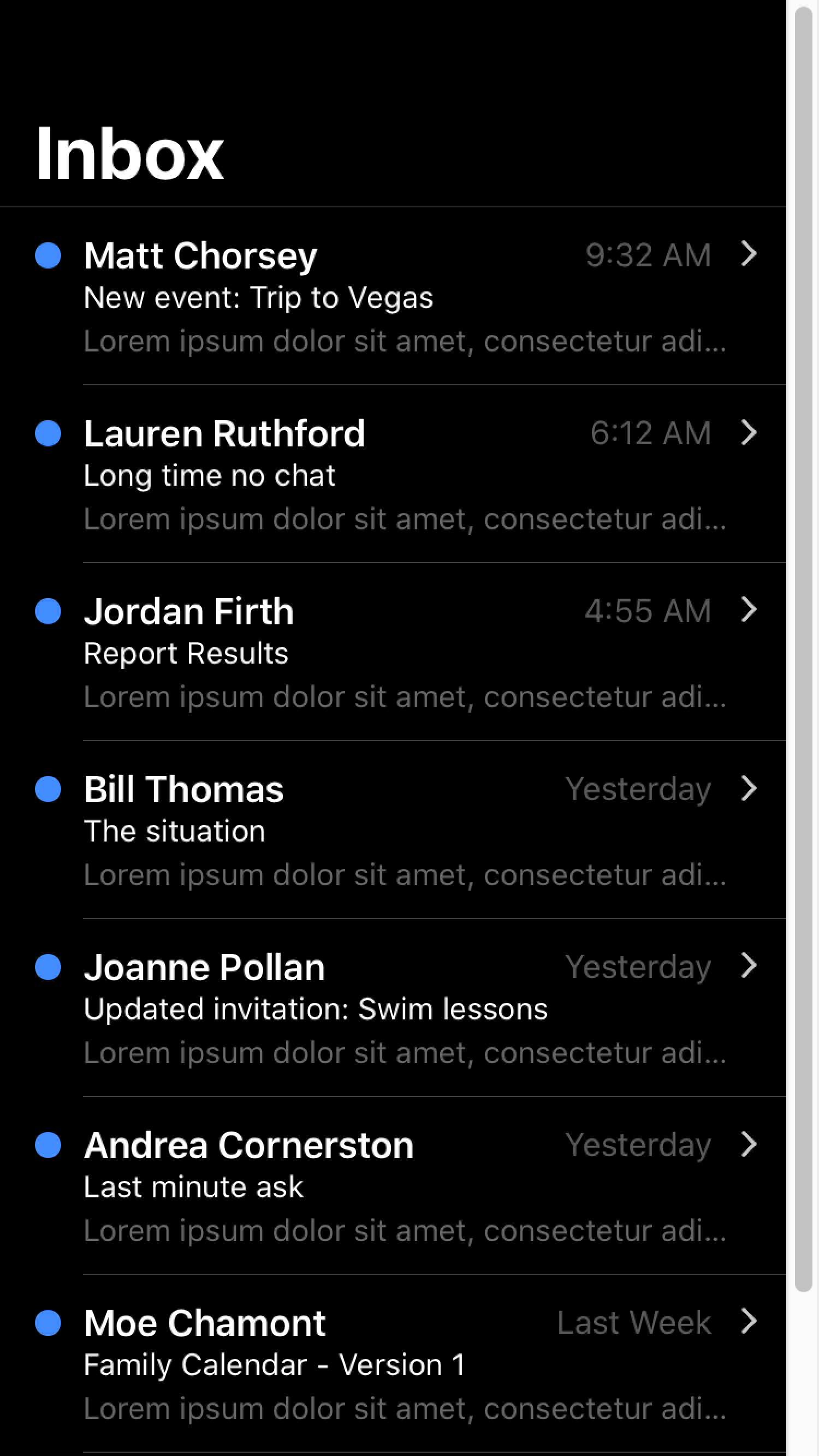
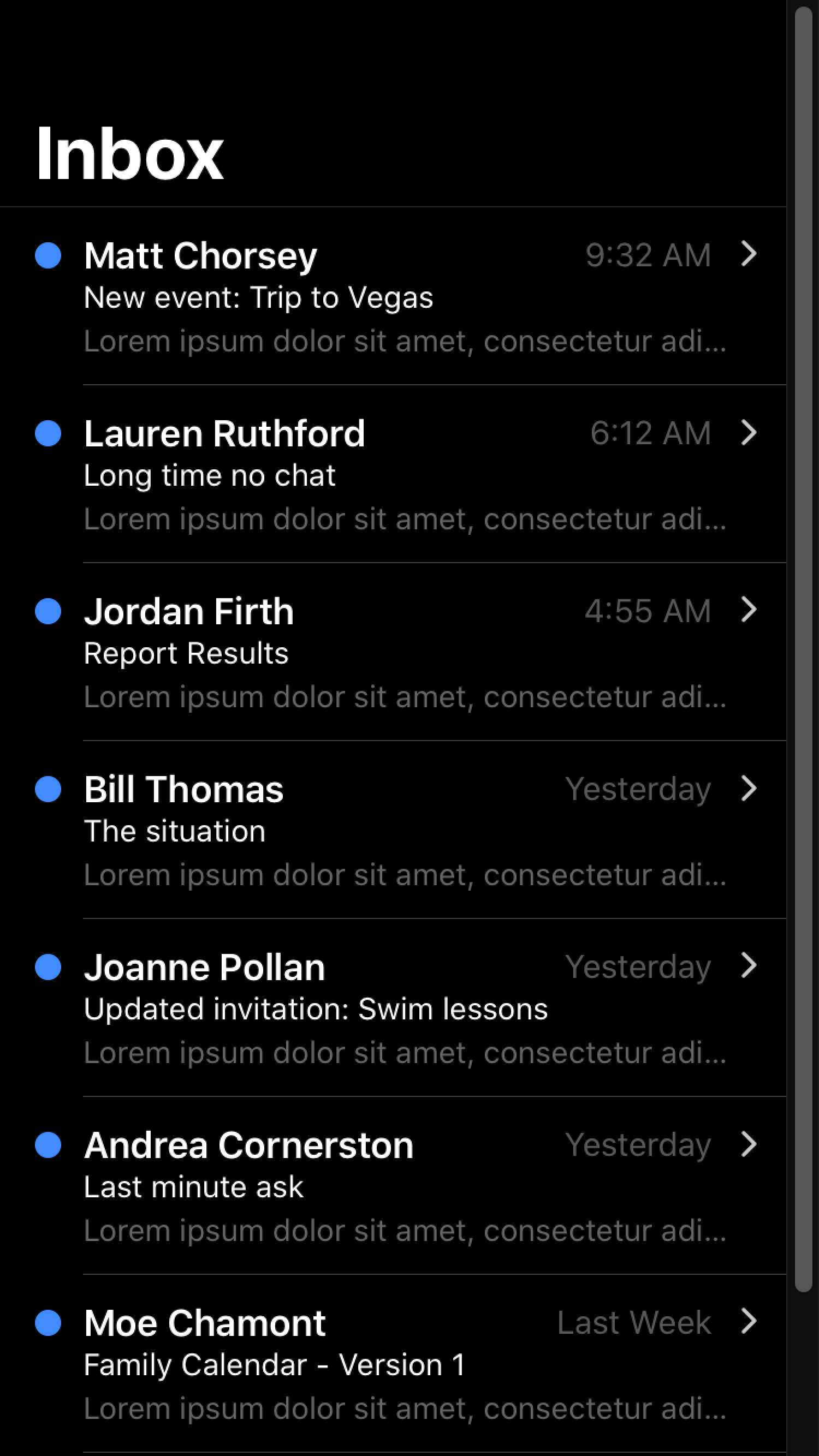
| Default scrollbar | Scrollbar with color-scheme |
|---|---|
 |  |
color-scheme に関する詳細は、Web.dev guide on color schemesを参照してください。
color-scheme はキーボードに反映されません。キーボードのダークモードについての詳しい情報は Keyboard Documentation をご覧ください。
iOS 15 の Safari のステータスバーの下または macOS の Safari のツールバーのテーマカラーをカスタマイズしたい開発者は、theme-color Metaを参照してください。
Ionic Dark Palette
Ionic には推奨のダークパレットがあり、3 種類の方法で有効にできます: always、systemの設定に基づく方法、CSS classを使用する方法です。それぞれの方法には、対応する名前のダークパレットファイルをインポートすることが含まれます。
各ファイルの内容は、参考のために以下に含まれています。これらの変数は、該当するダークパレットファイルをインポートすることで設定されるため、アプリにコピーする必要はありません。さらなるカスタマイズのための追加変数を含む、変更される変数の詳細については、Themesセクションを参照してください。
- Always (dark.always.css)
- System (dark.system.css)
- Class (dark.class.css)
alwaysダークパレットは、以下のように動作します:
:rootセレクタで、すべてのmodesのIonic colorsをダークパレットに補完するように設定します。:rootセレクタは、specificityが高いことを除いて、セレクタhtmlと同一です。:root.iosセレクタを使用して、iosデバイスでダークパレットの変数を設定します。:root.mdセレクタを使用して、mdデバイスでダークパレットの変数を設定します。
Ionic ダークパレット変数のいずれかをオーバーライドする場合は、specificity に注意することが重要です。たとえば、--ion-item-background変数は各モードで設定されているため、:rootセレクタでオーバーライドできません。:root.iosなどのより高い specificity セレクタが必要です。
Ionic のダークパレットの内容はGitHub で確認できます。alwaysダークパレットを適用するために使用される CSS は、リポジトリで見つけることができます。
systemダークパレットは、以下のように動作します:
:rootセレクタで、すべてのmodesのIonic colorsをダークパレットに補完するように設定します。:rootセレクタは、specificityが高いことを除いて、セレクタhtmlと同一です。:root.iosセレクタを使用して、iosデバイスでダークパレットの変数を設定します。:root.mdセレクタを使用して、mdデバイスでダークパレットの変数を設定します。- CSS media query for
prefers-color-schemeがdarkの場合にのみ、これらの変数を適用します。
Ionic ダークパレット変数のいずれかをオーバーライドする場合は、specificity に注意することが重要です。たとえば、--ion-item-background変数は各モードで設定されているため、:rootセレクタでオーバーライドできません。:root.iosなどのより高い specificity セレクタが必要です。
Ionic のダークパレットの内容はGitHub で確認できます。systemダークパレットを適用するために使用される CSS は、リポジトリで見つけることができます。
classダークパレットは、以下のように動作します:
.ion-palette-darkセレクタで、すべてのmodesのIonic colorsをダークパレットに補完するように設定します。.ion-palette-darkクラスは、アプリのhtml要素に追加する必要があります。.ion-palette-dark.iosセレクタを使用して、iosデバイスでダークパレットの変数を設定します。.ion-palette-dark.mdセレクタを使用して、mdデバイスでダークパレットの変数を設定します。
Ionic ダークパレット変数のいずれかをオーバーライドする場合は、specificity に注意することが重要です。たとえば、--ion-item-background変数は各モードで設定されているため、.ion-palette-darkセレクタでオーバーライドできません。.ion-palette-dark.iosなどのより高い specificity セレクタが必要です。
Ionic のダークパレットの内容はGitHub で確認できます。classダークパレットを適用するために使用される CSS は、リポジトリで見つけることができます。